UI/UX Designer at Apoteket
Apoteket AB has high demands on sales, availability and the need to be visible on the web. My assignment was to collect graphic expressions and components and to continuously update the web to improve the customer experience. During my stay we created a Design System, WCAG AA 2.1 complient.
The work took place on an ongoing basis together with product owners, UX designers and developers in Apoteket's online team.
It included developing the visual for functionality. Johan also developed components, a design system, so that Apoteket has a mor cohert expression. With this became easier for the entire development team to work more precisely with the visuals around functionality.
Johan developed new design for the digital channels with WCAG complient colors that followed in line with Apoteket's other graphical expressions. He was also responsible for the design and customer experience for the checkout.
The Challenge
The site had a lot of Inconsistent behaviors and graphical expressions
It was not very accessible
There was a lot of different variations of links, buttons and signs.
Apoteket had a beautiful new graphic profile which unfortunately neither the website or app followed.
Besides me, we had one more designer who was working 50% on the website and 50% on marketing.
So we had to find a smart way to move forward.
Initial Exploration
In order to create structure and create consistency, we needed to rework and apply new principles.
A design system would be perfect for this, But to get a quick start we had to have some general standards moving forward.
So I created a manual (which then the design system was built upon) with fixed rules for elements such as:
Typography
Buttons
Links
Global messages
Tabs
The Design System
The design system had to be very clear what it was for and how it should be implemented.
We used Material Design as a foundation,
How We Implemented New Design
Besides continuously working on the design system, I also worked with the digital services. Taking on new initiatives and working with the developers in a Scrum team.
This way the system could be implemented step by step.
We also found new ways along the way working together, to reassure the design was implemented in the correct way.
I saw the need to follow the WCAG 2.1 AA guidelines, so we made sure the new design and code was accessible.
Creating consistenty
One of the challenges was that there was a lot of different expressions on the website. The Design System could easily take height for this.
We made it easy to get an overview of all the components so that the website could keep it’s structure and consistent behaviour.
The website didn’t follow the brand guidelines
Apoteket had a beautiful new graphic profile which unfortunately neither the website or app followed.
The website was in other words looking one way, while the stores and products looked completely different.
We decided that each new component should follow the new guidelines, introducing the new design in the new flows, carefully though so it didn’t feel to unnatrual.
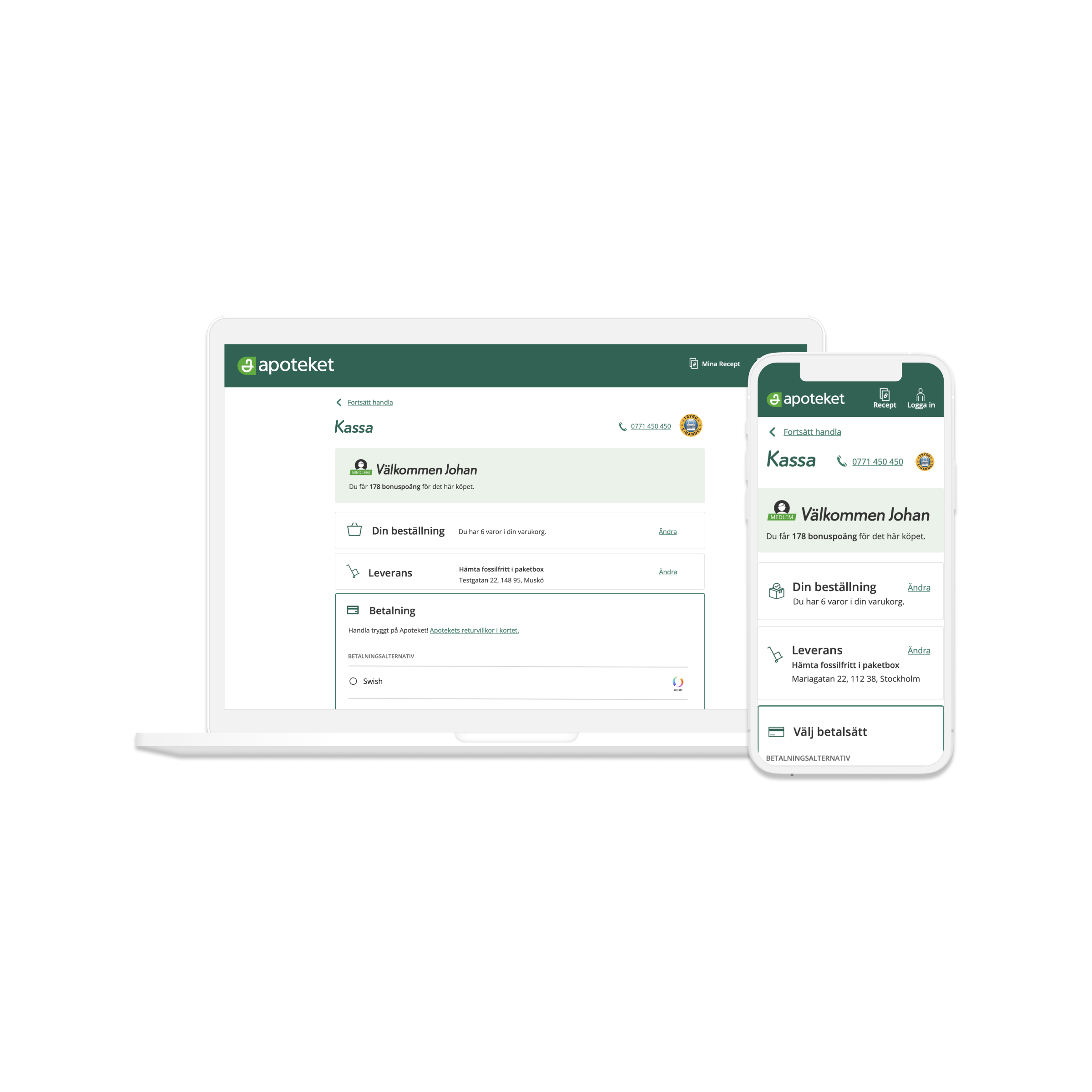
The checkout
A big challenge was working with the checkout, as prescription laws and rules affects shipping.
We also used third party apps for delivery and payment, which had a few limitations and couldn’t always work togheter.